Nextome | Sistema di localizzazione indoor in tempo reale
La piattaforma
RTLS
per spazi davvero intelligenti.
per spazi davvero intelligenti.
Nextome offre soluzioni all’avanguardia di RTLS (Real-Time Location System) e posizionamento indoor, progettate per rendere i tuoi spazi più intelligenti e funzionali.
I nostri sistemi di navigazione e localizzazione aprono nuove opportunità per aziende, sviluppatori e utenti, coniugando tecnologia avanzata e semplicità d’uso.
Scopri le soluzioni
I nostri sistemi di navigazione e localizzazione aprono nuove opportunità per aziende, sviluppatori e utenti, coniugando tecnologia avanzata e semplicità d’uso.
Ogni sfida ha la sua soluzione.
La tecnologia Nextome si adatta a molteplici scenari, offrendo flessibilità e controllo per soddisfare esigenze diverse di visibilità sugli spazi. Esplora le nostre soluzioni di
indoor positioning,
people tracking and
asset tracking.
Storie di successo
CASE STUDY
Capodichino Airport
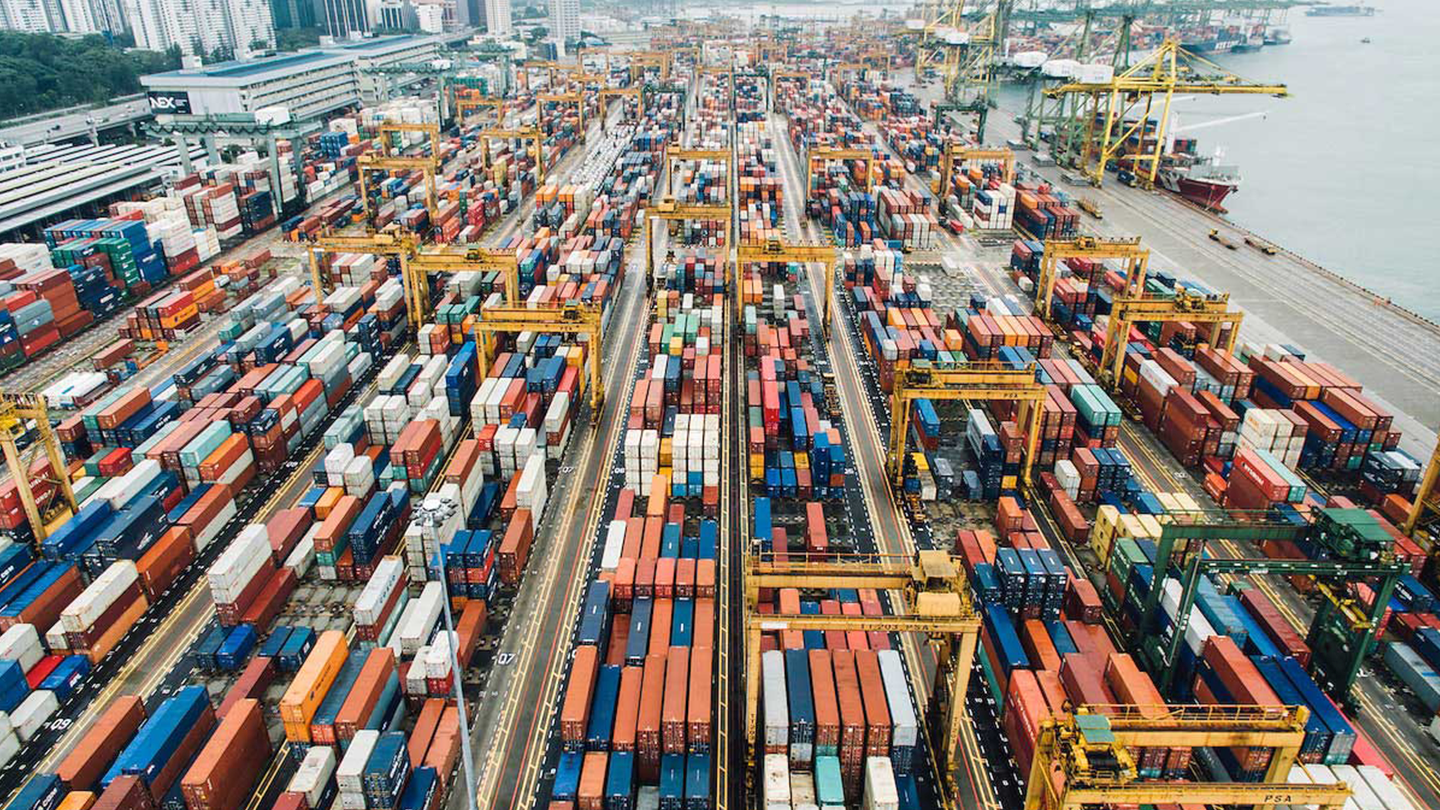
RTLS per il tracciamento e la gestione ottimizzata di 200 carrelli portabagagli nell'aeroporto di Napoli

CASE STUDY
Hitachi Rail
Sperimentazione di un innovativo sistema MaaS Mobility-as-a-Service a Genova, Italia.

Preparati ad ogni situazione.
Nextome si adatta alle esigenze e ai vincoli di ciascun settore, migliorando le prestazioni e garantendo la sicurezza in contesti diversi.
Una missione condivisa con i nostri partner.
Vogliamo rendere accessibili su scala globale i benefici della localizzazione indoor.
Il nostro programma Partner è dedicato a chi crede nel valore della collaborazione e desidera crescere con noi nel mondo della localizzazione intelligente, contribuendo a ridefinirne gli standard.
Diventa partner
Il nostro programma Partner è dedicato a chi crede nel valore della collaborazione e desidera crescere con noi nel mondo della localizzazione intelligente, contribuendo a ridefinirne gli standard.

12 gennaio 2026
New episode of PIng Talk podcast!
Vincenzo Dentamaro is invited to discusses the foundations of AI, its opportunities, and real-world impact across industry and academia.
Resta aggiornato sul mondo
della localizzazione
della localizzazione
Iscriviti alla nostra newsletter e scopri trend, novità e opportunità da un settore in continua evoluzione
Progettiamo sistemi avanzati di posizionamento e navigazione indoor per trasformare gli spazi in ambienti più intelligenti, aprendo nuove opportunità operative e creative per aziende, sviluppatori e utenti.
Uffici
Via Soldato di Leo, 1/D
70014 Conversano - Italy
70014 Conversano - Italy
Email info@nextome.com
Phone +39 080 880 6915
Phone +39 080 880 6915
Nextome adotta il "Modello Organizzativo 231" ai sensi del D. Lgs. 231/2001
© 2025 Nextome srl - Tutti i diritti riservati.